Nowadays, over 38% of Google’s Search Engine Result Pages (SERPs) show images and this is definitely going to increase.
That means, despite your best SEO efforts, you could still be missing out on another source of organic traffic: your website’s images.
How do you get your images onto the SERPs and therefore increase your source of traffic?
With image alt text.
Alt text is the written copy that appears in place of an image on a website if the image fails to load on a visitor’s screen.
This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website.
Optimising your website’s image alt text is your way to create a better user experience for your visitors, no matter how they first found you.
How to add alt text to your images
In most content management systems (CMSs), clicking on an image in the body of a blog post produces an image optimisation or rich text module, where you can create or change the image’s alt text.
How to add alt text in WordPress
When you click on an image in a page or a blog post, the block editor will open. You will then find a section called ‘Image setting with an empty field where you can add the alt text (alternative text). Once you have added a new alt text or amended the existing one, you need to click ‘Update’ and save.
The most important rule of alt text? Don’t describe what the picture looks like, instead you should explain the information the picture contains. As mentioned before, the alt text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website.
In addition, the image descriptions in the ALT attributes are supported and read aloud by the voice browsers. This achieves accessibility that also enables people with visual impairments to understand the contents of a website.
Remark:
It is also advantageous to give an image a unique and meaningful file name. This way, the image can be better interpreted by search engines, which, among other things, can also ensure more visitors via Google Image Search. For example, if a picture shows a dog, the file name should be ‘dog.jpg’ and not “DSC124ghcx78.jpg”.
Suggested solutions:
- Set a reasonable alternative image description for each image.
- Only use keywords and descriptions that also apply to the image.
- Keep your alt text fewer than 125 characters. Screen-reading tools typically stop reading alt text at this point.
How Alt Text Affects SEO
According to Google, alt text is used to understand the subject matter of images.
Alt text, therefore, helps Google to better understand not only what the images are about, but what the webpage as a whole is about. This can help increase the chances of your images appearing in image search results.
When creating content on a topic, consider how your audience might prefer to find answers to their questions on that topic. In many cases, Google searchers don’t want the classic blue, hyperlinked search result — they want the image itself, embedded inside your webpage.
Why is image alt text important?
Accessibility
Alt text allows a user with a screen reader or other assistive technology to understand the purpose of the image without seeing it.
In other words, alt text helps ensure your visual content is accessible to all users, including those with visual impairments.
User Experience
Alt text not only provides a better user experience to users with disabilities but also a better UX to all users. E.g., a visitor has a low-bandwidth connection and images on your webpage aren’t loading. Instead of just seeing a broken link icon, they’ll also see the alt text.
Image Traffic
One of the most important things image alt text can do for you is turn your images into hyperlinked search results that appear either in Google Images or as image packs. Images that appear in either Google Images or image packs provide yet another way to receive organic visitors. This can result in thousands of more visitors.
Audit your website and check for missing alt tags
Consider performing a basic audit of your existing content to see where you can incorporate alt text into previously untagged pictures.
Google Image metadata now supports credits!
When you specify image metadata, Google Images can show more details about the image, such as who the creator is, how people can use an image, and credit information.
For example, providing licensing information can make the image eligible for the Licensable badge, which provides a link to the license and more detail on how someone can use the image.
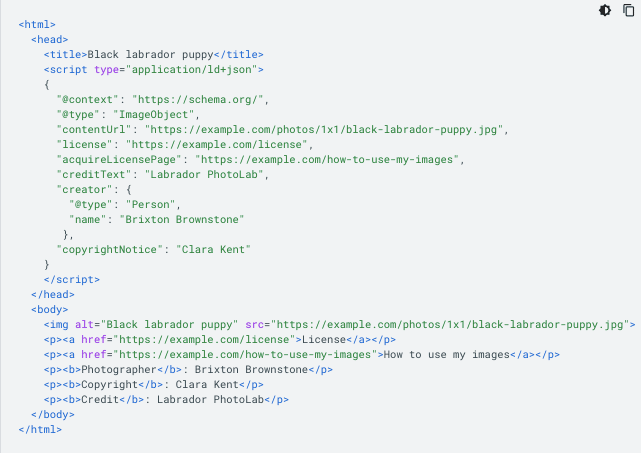
Here is the sample code from developers.google.com:

Do you want to learn more about how to increase traffic to your website?
Check out the following topics:
[ninja_form id=5]

