Heutzutage werden auf über 38 % der Suchmaschinenergebnisseiten (SERPs) von Google Bilder angezeigt, und dieser Anteil wird mit Sicherheit noch steigen.
Das bedeutet, dass Sie trotz Ihrer besten SEO-Bemühungen noch eine weitere Quelle für organischen Traffic verpassen könnten: die Bilder Ihrer Website.
Wie können Sie Ihre Bilder in die SERPs bringen und damit Ihre Traffic-Quelle vergrößern?
Mit Bild-Alt-Text.
Alt-Text ist der schriftliche Text, der anstelle eines Bildes auf einer Website erscheint, wenn das Bild auf dem Bildschirm eines Besuchers nicht geladen werden kann.
Dieser Text hilft Bildschirmleseprogrammen, Bilder für sehbehinderte Leser zu beschreiben, und ermöglicht es Suchmaschinen, Ihre Website besser zu durchsuchen und zu bewerten.
Durch die Optimierung des Alt-Textes für Bilder auf Ihrer Website können Sie Ihren Besuchern ein besseres Nutzererlebnis bieten, unabhängig davon, wie sie Sie gefunden haben.
Wie man Alt-Text zu seinen Bildern hinzufügt
In den meisten Content-Management-Systemen (CMS) führt ein Klick auf ein Bild im Text eines Blogbeitrags zu einem Bildoptimierungs- oder Rich-Text-Modul, in dem Sie den Alt-Text des Bildes erstellen oder ändern können.
Wie man Alt-Text in WordPress hinzufügt
Wenn Sie auf ein Bild auf einer Seite oder in einem Blogbeitrag klicken, öffnet sich der Block-Editor. Sie finden dann einen Abschnitt namens „Bildeinstellung“ mit einem leeren Feld, in das Sie den Alt-Text (alternativer Text) hinzufügen können. Sobald Sie einen neuen Alt-Text hinzugefügt oder den vorhandenen geändert haben, müssen Sie auf „Aktualisieren“ klicken und speichern.
Die wichtigste Regel für Alt-Text? Beschreiben Sie nicht, wie das Bild aussieht, sondern erklären Sie die Informationen, die das Bild enthält. Wie bereits erwähnt, hilft der Alt-Text Bildschirmleseprogrammen, Bilder für sehbehinderte Leser zu beschreiben, und ermöglicht es Suchmaschinen, Ihre Website besser zu crawlen und zu bewerten.
Darüber hinaus werden die Bildbeschreibungen in den ALT-Attributen von Sprachbrowsern unterstützt und vorgelesen. Dadurch wird eine Zugänglichkeit erreicht, die es auch Menschen mit Sehbehinderungen ermöglicht, den Inhalt einer Website zu verstehen.
Anmerkung:
Es ist auch von Vorteil, einem Bild einen eindeutigen und aussagekräftigen Dateinamen zu geben. Auf diese Weise kann das Bild von Suchmaschinen besser interpretiert werden, was unter anderem auch für mehr Besucher über die Google-Bildersuche sorgen kann. Wenn ein Bild zum Beispiel einen Hund zeigt, sollte der Dateiname „dog.jpg“ und nicht „DSC124ghcx78.jpg“ lauten.
Lösungsvorschläge:
- Legen Sie für jedes Bild eine sinnvolle alternative Bildbeschreibung fest.
- Verwenden Sie nur Schlüsselwörter und Beschreibungen, die auch auf das Bild zutreffen.
- Halten Sie Ihren Alt-Text unter 125 Zeichen. Bildschirmleseprogramme hören in der Regel an diesem Punkt auf, Alt-Text zu lesen.
Wie sich Alt-Text auf SEO auswirkt
Laut Google wird der Alt-Text verwendet, um das Thema der Bilder zu verstehen.
Der Alt-Text hilft Google also nicht nur dabei, besser zu verstehen, worum es in den Bildern geht, sondern auch, worum es auf der Webseite als Ganzes geht. Dies kann dazu beitragen, die Chancen zu erhöhen, dass Ihre Bilder in den Ergebnissen der Bildersuche angezeigt werden.
Überlegen Sie bei der Erstellung von Inhalten zu einem Thema, wie Ihre Zielgruppe Antworten auf ihre Fragen zu diesem Thema finden könnte. In vielen Fällen wollen Google-Suchende nicht das klassische blaue, mit einem Hyperlink versehene Suchergebnis, sondern das Bild selbst, eingebettet in Ihre Webseite.
Warum ist der Alt-Text eines Bildes wichtig?
Barrierefreiheit
Alt-Text ermöglicht es Nutzern mit einem Bildschirmlesegerät oder anderen Hilfsmitteln, den Zweck des Bildes zu verstehen, ohne es zu sehen.
Mit anderen Worten: Alt-Text trägt dazu bei, dass Ihre visuellen Inhalte für alle Nutzer zugänglich sind, auch für solche mit Sehbehinderungen.
Benutzererfahrung
Alt-Text bietet nicht nur Nutzern mit Behinderungen, sondern auch allen anderen Nutzern eine bessere UX. Ein Beispiel: Ein Besucher hat eine Verbindung mit geringer Bandbreite und die Bilder auf Ihrer Webseite werden nicht geladen. Anstatt nur ein Symbol für einen defekten Link zu sehen, sieht er auch den Alt-Text.
Bild Verkehr
Eines der wichtigsten Dinge, die ein Bild-Alt-Text für Sie tun kann, ist, Ihre Bilder in hyperlinkfähige Suchergebnisse zu verwandeln, die entweder in Google Bilder oder als Bildpakete erscheinen. Bilder, die entweder in Google Images oder in Bildpaketen erscheinen, bieten eine weitere Möglichkeit, organische Besucher zu erhalten. Dies kann zu Tausenden von zusätzlichen Besuchern führen.
Überprüfen Sie Ihre Website und suchen Sie nach fehlenden Alt-Tags
Führen Sie eine grundlegende Prüfung Ihrer vorhandenen Inhalte durch, um zu sehen, wo Sie Alt-Text in bisher nicht getaggte Bilder einbauen können.
Google Image-Metadaten unterstützen jetzt Credits!
Wenn Sie Bild-Metadaten angeben, kann Google Images mehr Details über das Bild anzeigen, z. B. wer der Ersteller ist, wie ein Bild verwendet werden kann und Kreditinformationen.
Wenn Sie beispielsweise Lizenzinformationen angeben, kann das Bild für das Abzeichen „lizenzierbar“ in Frage kommen, das einen Link zur Lizenz und weitere Details zur Verwendung des Bildes enthält.
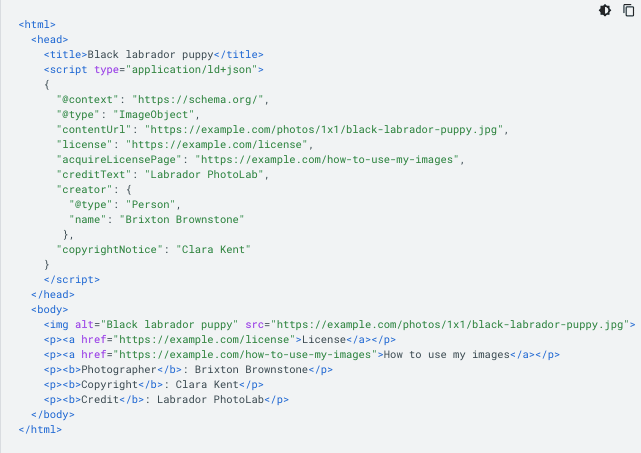
Hier der Beispiel-Code von developers.google.com:

Möchten Sie mehr darüber erfahren, wie Sie die Besucherzahlen auf Ihrer Website erhöhen können?
Sehen Sie sich die folgenden Themen an:

